- · 《模糊系统与数学》编辑[10/30]
- · 《模糊系统与数学》杂志[10/30]
- · 《模糊系统与数学》杂志[10/30]
- · 《模糊系统与数学》期刊[10/30]
- · 《模糊系统与数学》数据[10/30]
- · 《模糊系统与数学》投稿[10/30]
- · 模糊系统与数学版面费是[10/30]
后台系统列表设计
作者:网站采编关键词:
摘要:编辑导语:不管是什么系统,都会有关于后台的设计,后台的业务比较复杂,数据也比较庞大;但是一个好的后台设计可以方便使用,提高效率,特别是教育方面的课程系统;本文作者
编辑导语:不管是什么系统,都会有关于后台的设计,后台的业务比较复杂,数据也比较庞大;但是一个好的后台设计可以方便使用,提高效率,特别是教育方面的课程系统;本文作者分享了关于后台系统列表设计。

在后台系统中,经常有对某类数据进行查看、批量操作的需求,如:对还未上架的课程进行审核、审核通过后进行批量上架操作。
假设王老师要审核语文学科的课程,审核时会关注课程的名称、年份、学期、课程类型、版本、难度是否是正确的;若正确,则进行上架操作。
如果数据分散,且没有批量操作的功能,那么试想一下王老师会如何操作呢?
- 找到语文学科的课程;
- 找到需要审核的信息;
- 进行上架操作;
- 找到下一条数据,继续以上操作;
如果操作一个课程,需要 1 分钟,那么操作 30 节课,就需要 30 分钟。
如果你是王老师,你可能就要疯掉了,那如何通过产品方式提高王老师效率呢?
王老师问题的本质,是缺少批量上架的功能,而批量上架的前提,是将所有数据按照一定规则以列表形式有序地展示出来。
因此,列表的使用可以一定程度上提高工作效率。
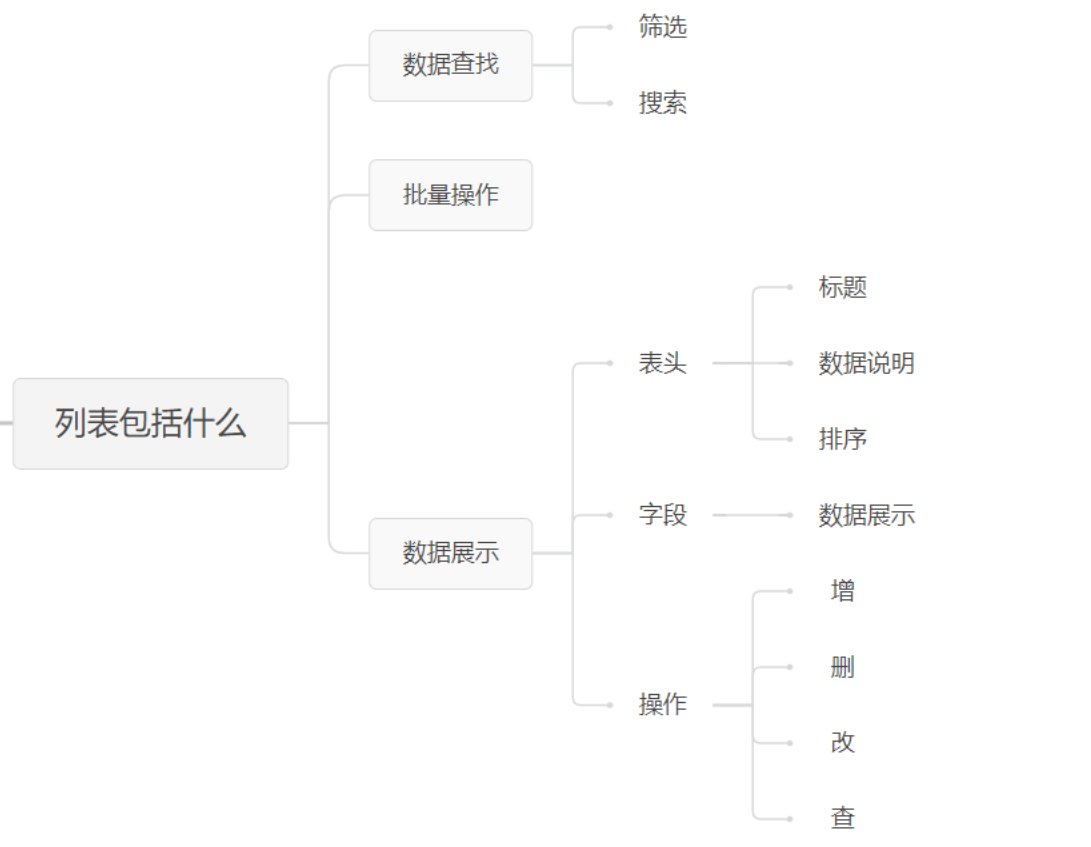
在后台系统中,最常见的数据展示方式就是列表,那如何设计一个后台系统的列表呢?
列表通常有三大部分:数据查询、批量操作、数据展示。

一、数据查询
在后台系统中,用户会希望高效地查找到某条或某类数据,如上述王老师审核课程,就需要高效定位到语文学科的课程;列表中的数据查询功能就解决了用户定向查找某类数据效率低的问题。
列表中的数据查询一般通过搜索框、筛选项等实现。
1. 搜索框搜索框解决了用户定向查找某条数据的需求,比如王老师要找到2020年秋季三年级小A老师语文尖子班,那最快捷的方法就是能直接搜索该课程,出现目标结果。
搜索框一般是输入具体字段,点击搜索或回车后,直接定位到某个/某类数据。
搜索的规则有两种:精准搜索和模糊搜索——精准搜索是根据输入的条件,精准地搜索到某条完全匹配的数据;模糊搜索则是指查询到所有包含输入条件的数据。
如电商后台系统中的搜索框、输入商品编号、查到某件商品;老师后台系统中的搜索框、输入学员姓名、查到某位学员等。
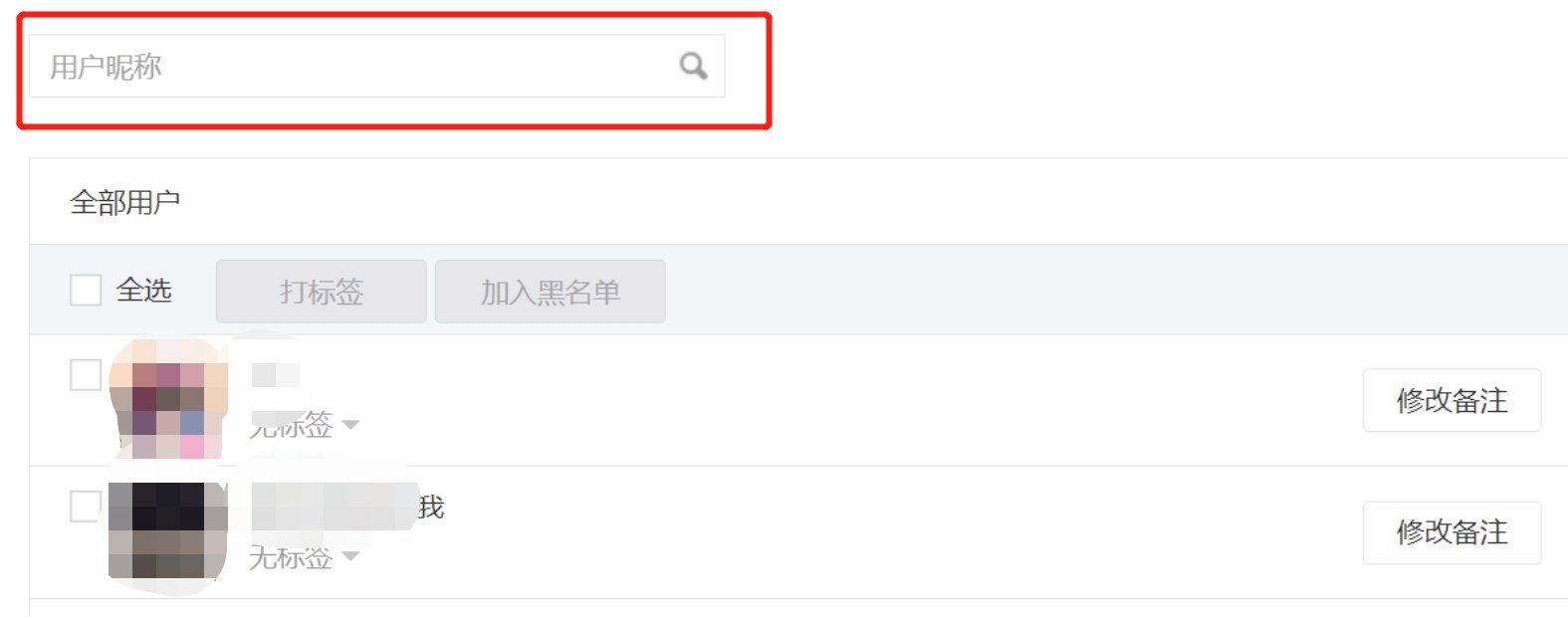
如下图是微信公众号的后台系统——用户管理模块,搜索框支持搜索用户昵称,以快速定位到某位用户。
试想没有定向搜索的功能的话,要找到一条数据,只能通过对每一条进行翻找,如果列表中有50条数据,一条条数据进行查看的话,要找到某条数据可能要花30秒的时间;而通过定向搜索只需要3秒时间。

(示例来自:微信公众平台)
2. 筛选项筛选项是通过系统已有的搜索条件快速搜索某类符合该条件结果的功能,如淘宝网首页的导航栏,就是一个个筛选项。
筛选项解决了用户查找某类有共同特性数据的需求,比如王老师要查找三年级语文周六 9:00 ~ 11:00 的课,那么就可以通过筛选项,分别选出以上条件;点击搜索,直接搜索出三年级语文周六上午 9:00 ~ 11:00 所有的课程。
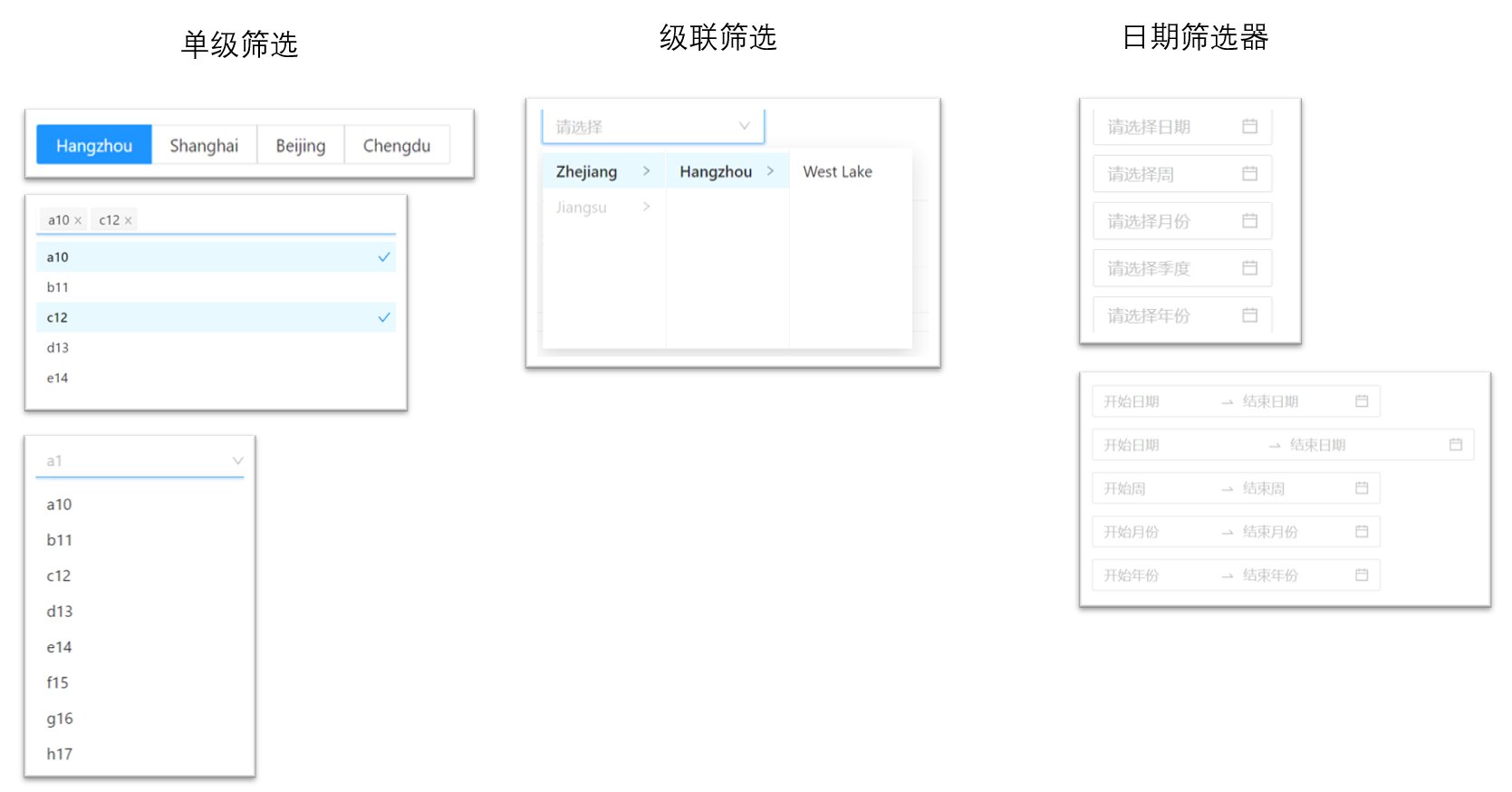
筛选项分为单级筛选、级联筛选、日期/时间选择器等。
- 单级筛选:即只有一层筛选项,如筛选学科,筛选项包括:语文、数学、英语,均为同一层级的筛选项;
- 级联筛选:筛选项层级较多时使用,如筛选学科的知识点,那么筛选项就有两层:第一层级为学科,第二层级为学科对应的知识点;
- 日期/时间选择器:即筛选一段日期/时间,解决用户查找一段日期/时间内数据的需求;
如下图,分别是三种筛选类型的示例:

(示例来自:Ant Design Vue)
了解了三种类型的筛选形式之后,我们还需要知道,每个筛选项的筛选方式又会分为:单选、多选。
单选:给定固定几个筛选条件,用户一次只能选择一个筛选条件;单选条件下,筛选结果符合该筛选条件,即可被筛选出来。
多选:用户可以选中多个筛选条件,用户选中多个筛选项后的筛选逻辑也需要根据实际场景进行设计,如:用户选中多个筛选项后,筛选结果是包含所选选项,还是说必须命中所选全部选项才可被筛选出来,需要提前进行设计和思考。
文章来源:《模糊系统与数学》 网址: http://www.mhxtysxzz.cn/zonghexinwen/2021/0816/646.html